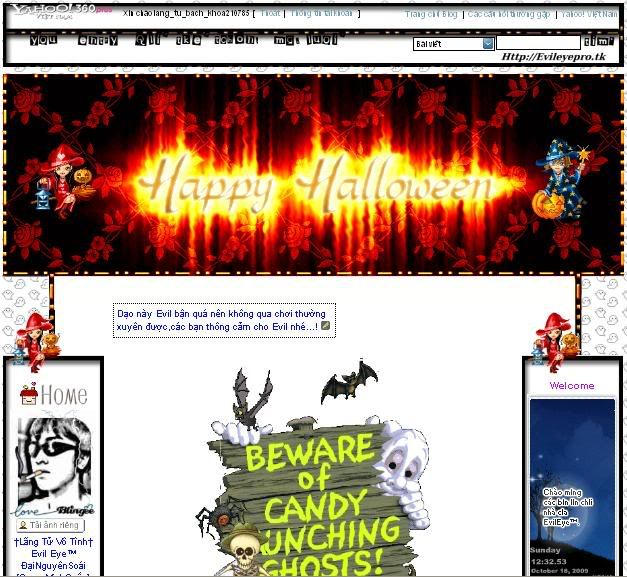
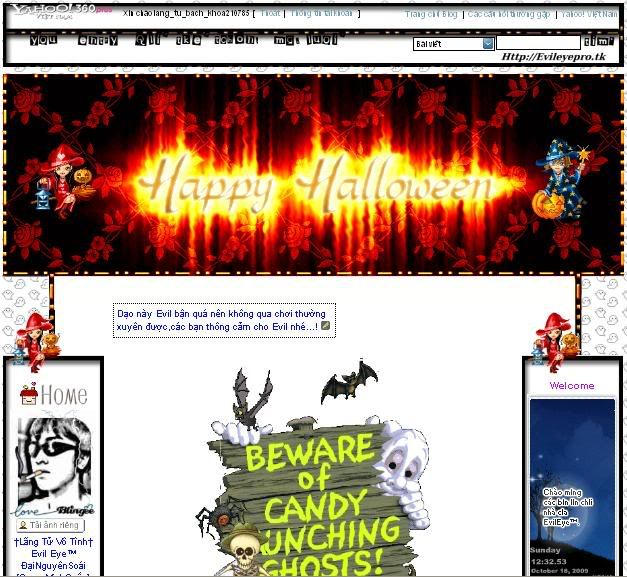
1. Ảnh demo:

2.Code CSS của Themes :
Code :
 [You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]

2.Code CSS của Themes :
Code :
• Chưa thích vào đây chọn tiếp nha ^^
#blog_masshead .menu.mr a {background-image:url(https://2img.net/h/i216.photobucket.com/albums/cc50/danganhtu_photo/menu1.png);}
#blog_masshead
.menu .rc_w
{height:35px;background-image:url(https://2img.net/h/i216.photobucket.com/albums/cc50/danganhtu_photo/menu2.png);}
#blog_masshead
.menu .rc_e
{height:35px;background-image:url(https://2img.net/h/i216.photobucket.com/albums/cc50/danganhtu_photo/menu2.png);}
#blog_masshead .menu.ml a {background-image:url(https://2img.net/h/i216.photobucket.com/albums/cc50/danganhtu_photo/menu2.png);}
#blog_masshead
.bd form
.btn{height:30px;background-image:url(https://2img.net/h/i216.photobucket.com/albums/cc50/danganhtu_photo/menu3.png);cursor:pointer;}
#blog_masshead{font-size:12px;color:#090A0A;background-image:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/TOp.gif);height:100px;}
#blog_masshead .rc{background:transparent;}
#blog_masshead .rc div{background:transparent;}
#blog_masshead .rc_bd{background:transparent;}
#blog_masshead .rc_bc{background:transparent;}
#blog_masshead .rc_ft{background:transparent;}
#blog_masshead .rc_ft div{height:4px;background:transparent;}
#blog_masshead .bd{height:30px;background:transparent;}
#blog_title
.rc div, #blog_title .rc, #blog_title .rc_bd, #blog_title .rc_bd
div.rc_bc, #blog_title .rc_ft, #blog_title .rc_ft
div{background:transparent;}
#blast .rc_bc .bd{background-color:transparent;
a{color:#000;}
a:hover{color:#000;}
a:hover{text-decoration:none;color:#000;text-decoration:none;font-weight:bold;}
body.blog_my,
body.blog_my_index,
body.comment_listing,
body.trackback_listing,
body.blog_archives_folder,
body.blog_archives_date,
body.blog_archives_all,
body.post_rte,
body.post_doodle,
body.guestbook,
body.comment_list,
body.subscribe_list,
body.post_gb,
body.profile_view,
body.gallery,
body.photo_big,
body.slideshow,
body.photo_upload_pc,
body.photo_upload_gallery
{text-align:center;}
body.blog_my,
body.blog_my_index, body.comment_listing, body.trackback_listing,
body.blog_archives_folder, body.blog_archives_date,
body.blog_archives_all, body.post_rte, body.post_doodle,
body.guestbook, body.comment_list, body.subscribe_list, body.post_gb,
body.profile_view, body.gallery, body.photo_big, body.slideshow,
body.photo_upload_pc, body.photo_upload_gallery
{background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/33u3kaa.jpg);}
#head{background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/QMQ4.gif);height:350px;}
#doc2, #doc{background:transparent url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/rac754jpg.gif) repeat;}
#bd{background:transparent url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/Bot.gif) no-repeat bottom;}
div.backhomtbtn
a.backtomyblog
{background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/2i1cjk1jpg.gif)
no-repeat center;height:40px;}
.rc div, .rc_ft div, .rc_bd div.rc_bc, .rc_bd, .rc, .rc_ft, #blast .rc_ft, #blast .rc_ft div,
#friendlist_module .rc div, #friendlist_module .rc_bc, #friendlist_module .rc_ft div,
#friendlist_module .rc_bd, #friendlist_module .rc, #friendlist_module .rc_ft,
#mod-friend-list-all .rc div, #mod-friend-list-all .rc_bd, #mod-friend-list-all .rc,
#mod-friend-list-all .rc_ft div, #mod-friend-list-all .rc_ft,
#subscribe_highlight .rc, #subscribe_highlight .rc div, #subscribe_highlight .rc_bc,
#subscribe_highlight .rc_bd, #subscribe_highlight .rc_ft, #subscribe_highlight .rc_ft div,
#mod-tagged-frd-article .rc, #mod-tagged-frd-article .rc div,
#mod-tagged-frd-article .rc_bc, #mod-tagged-frd-article .rc_bd,
#mod-tagged-frd-article .rc_ft, #mod-tagged-frd-article .rc_ft div{background:none;}
#mod-friend-list-all .rc_bc{background:#fff;}
.col-150 .rc_bd .rc_bc .hd .titlebar, .col-150 .rc_bd .rc_bc .hd .titlebar .hd{background:none;text-align:center;color:#000;}
.col-150 .rc_bd .rc_bc .bd {background:none;color:#000;}
.col-600 .rc_bd .rc_bc .hd .titlebar, .col-600 .rc_bd .rc_bc .bd {background:none;}
.col-760 .rc_bd .rc_bc .hd .titlebar, .col-760 .rc_bd .rc_bc .bd {background:none;}
.col-920 .rc_bd .rc_bc .hd .titlebar, .col-920 .rc_bd .rc_bc .bd {background:none;}
.col-150
.rc{height:98px;background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/e8nz20jpg.gif)
no-repeat bottom center;}
.col-150 .rc_bd{background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/2wbtbaqjpg.gif) repeat-y center;}
.col-150
.rc_ft{height:44px;background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/6qadtjjpg.gif)
no-repeat center;}
#folder .bd ul li, #article_new .bd ul li, #comment_new .bd ul li, .mod-more-blogs .bd li
{background-image:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/bedl7cjpg.gif);}
#calendar .hd .titlebar .hd, #calendar .titlebar .bd a{color:#000;}
#calendar .bd em{color:#fff;}
#blast
.rc_bc
.bd{border-top-style:dotted;border-left-style:dotted;border-right-style:dotted;border-bottom-style:dotted;border-color:#000
#000 #000 #000;border-width:1px 1px 1px 1px;}
.mod-alist-summary
.main-bd
li{border-top:none;background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/anes10jpg.gif)
no-repeat bottom;}
.mod-alist-searchbox
input.ipt{border-top-style:dotted;border-left-style:dotted;border-right-style:dotted;border-bottom-style:dotted;border-color:#000
#000
#000
#000;border-width:1px
1px
1px
1px;}
div.mod-alist-searchbox form strong, div.mod-alist-searchbox form {color:#000000;}
.mod-alist-searchbox
input.btn, #search_module input.submit {background:transparent
url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/2qdy4r8jpg.gif)
no-repeat;text-align:right;color:#000;border-color:none;}
.mod-alist-searchbox
INPUT.btn{border-top-style:dotted;border-left-style:dotted;border-right-style:dotted;border-bottom-style:dotted;border-color:#000
#000
#000
#000;border-width:1px
1px
1px
1px;}
.cmt-mod-alist #comments-listing .extend-bd .alist-comment,
.mod-alist-full .alist-comment ul{background:none;}
.mod-alist-full
.alist-comment li {background:transparent
url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/21231.gif)
repeat bottom right;}
.mod-trackback .extend-hd, .mod-trackback .extend-bd, .mod-trackback ul
{background:#fff;}
.mod-alist-full
.alist-comment .responding
h2{background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/2wcra83jpg.gif)
no-repeat;}
.cmt-mod-alist
.add-comment {background:transparent
url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/23w4ioojpg.gif)
no-repeat;border-width:0px;}
.mod-more-blogs
.bd
h3{font-size:15px;background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/6rrc52jpg.gif)
no-repeat;}
.mod-more-blogs
.bd
li{background:url(https://2img.net/h/i856.photobucket.com/albums/ab128/evileyepro_1102/xaywrmjpg.gif)
no-repeat left top;}
#profile_info .bd td, #profile_info .bd #personal_profile .bd th, #profile_info th,
#profile_info .bd #introduction_profile .bd, #profile_info table{border-width:0;}
#profile_info .bd #blog_profile .bd, #profile_info .bd #personal_profile .bd,
#profile_info .bd #introduction_profile .bd, #profile_info th{background:none;}
#subscribe_list .ft, #gallery_list .bd, #gallery_list .ft,
#photo_enlarge .bd, #photo_enlarge .ft{background:none;}
#photo_enlarge div.ft div{background-repeat:repeat;}
#comment_new .titlebar .hd h2
{text-align:left;background:transparent;}
#ov_side_ctnr #ov ul{border-width:0px;}
#ov_side_ctnr #ov ul{background:transparent;}
#ov li a,
#ov li,
#ov li em,
#ov .ov_spns h2 a
{color:#9e9c9e;FONT-size:90%;}
#footer{font-size:0%;color:transparent;}
#footer,
#footer .info p a {border-width:0px;}
#footer
.provider p, #footer .info p, #footer .rights p, #footer .privacy p,
#footer .disclaimer p, #footer .provider
h4{color:#4E4E4E;text-align:center;}
.mod-alist-pagination .pagination,
.mod-alist-summary .pagination,
.mod-alist-full .pagination,
.mod-alist-brief .pagination, bd
{background:transparent;}
.mod-relatives div, .mod-relatives .rc div {height:0px;}
.leavemsg a{font-size:0%;color:#fff;}
A:hover{color:#000;border-top-style:dotted;border-left-style:dotted;border-right-style:dotted;border-bottom-style:dotted;border-width:1px
1px
1px
1px;}
 [You must be registered and logged in to see this link.]
[You must be registered and logged in to see this link.]



 Sinh Nhật
Sinh Nhật 