1.Module Ảnh (Liên kết,quảng cáo...)
<a href="URL đường link tới"
>
<img src="URL ảnh"
alt="Ghi chú" border="0" >
-Một vài ghi chú: Nếu bạn không muốn link đến đâu,chỉ để ảnh thôi thì lấy cái đoạn này.
<img src="URL ảnh"
alt="Ghi chú" border="0" >
-Cái Module khung hẹp bên trái có chiều rộng là 140px,nếu bạn bỏ thuộc tính này đi thì nó sẽ theo kích cỡ mặc định của ảnh
-Cái alt: Bên trong là nội dung ghi chú,khi bạn di chuột vào ảnh nó sẽ hiện lên dòng này.
-Cái Border là độ rộng đường viền của ảnh,còn vài thuộc tính nữa,nhưng tạm thời thế thôi :)
2.Module "I'm Online"
<center>
<a href="ymsgr:sendIM?co0l.l0ve"> <img border="0" src="[You must be registered and logged in to see this link.]" align="absmiddle">
</center>
Thay cái nick của mình (co0l.l0ve) bằng cái nick của bạn nhé,khi bạn online phải refesh thì mới thấy nó báo sáng nick được
3.Module Music
3.1 Nhạc tiếng
Truy cập vào trang:[You must be registered and logged in to see this link.] tìm kiếm bài nhạc mình yêu thích,sau đó lấy code,nếu bài đó chưa có,thì bạn cần đăng nhập và upload nhạc lên đó.
Xem hướng dẫn tạo list nhạc tại đây
3.2 Nhạc hình
Các bạn có thể lấy code từ: [You must be registered and logged in to see this link.] , [You must be registered and logged in to see this link.] (nhạc hình), [You must be registered and logged in to see this link.]
4.Module Thống kê
4.1.Số người đang Online trong Blog
Đây cũng là một công cụ đồ họa rất đẹp và thường được các blogger ở WordPress sử dụng. Công cụ này được cung cấp tại [You must be registered and logged in to see this link.]. Bạn có thể chọn 1 trong ba kiểu hiển thị như minh họa trên hình.

1. Kiểu 1.
Nhấn vào nút bấm được đánh dấu số 1 trên hình 2 và lấy code. Lưu ý
chúng ta sẽ sử dụng lại 8 ký tự được tô màu đỏ. Nó bảo đảm bạn dùng duy
nhất một mã thống kê trên blog mình. Và chúng ta sẽ sử dụng chúng cho
việc tạo bản đồ người xem ở bài hướng dẫn tiếp theo.
Hiển thị:

2. Kiểu 2
Nhấn vào nút bấm được đánh dấu số 2 hình 2 trên và nhấn color wheel. Trang làm việc hiển thị bạn hoàn thành các bước 1, 2, 3.

- Bước 1. Nếu đã sử dụng một trong những tiện ích được cung cấp của trang hãy chọn Yes. Nhập địa chỉ blog để tìm 8 ký tự mà bên trên tôi lưu ý hoặc nhập 8 ký tự này nếu không tìm thấy.
- Bước 2. Chọn màu
- Bước 3. Lấy code
Hiển thị:

3. Kiểu 3.
Tương tự như kiểu một nhưng bạn nhấn nút đánh dấu số 3.
 Hiển thị:
Hiển thị:
 Ngoài ra nếu bạn dùng các nền blog hỗ trợ Javascript bạn có thể xem thêm bài viết trước tại đây.
Ngoài ra nếu bạn dùng các nền blog hỗ trợ Javascript bạn có thể xem thêm bài viết trước tại đây.
Xong
rồi đấy, bạn đã có những bộ số đếm thật đẹp mắt... và bạn đã có thể
biết được là có bao nhiêu người đang "mò mẫm" trong blog của bạn đó!
(theo thuthuatblog) và salex7a
4.2.Số lượt truy cập
Vào các trang sau,tạo cho mình một cái ID,rồi lấy code về patse vào Module
[You must be registered and logged in to see this link.]
5.Module Album Ảnh (Flickr)
-Đưa ảnh từ Album Flickr của bạn lên Blog.Vào trang :[You must be registered and logged in to see this link.] rồi điền ID vào để lấy code.
Xem hướng dẫn chi tiết tại đây

6.Module thời tiết
Vào trang ([You must be registered and logged in to see this link.] có gần 30 tỉnh thành,bạn chỉ cần chọn và copy code rồi dán vào Module là ok
THỦ ĐÔ HÀ NỘI
7.Module liên kết
<a href="URL đường link tới"
>Mô tả đường link </a>
-Cái này có thể kết hợp để làm như BlogRoll ở 360Yahoo,di chuyển nhanh
vào các entry hay của mình hay link sang các trang Web khác
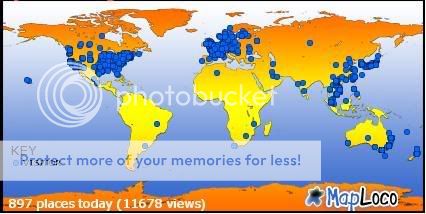
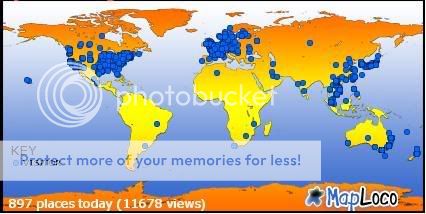
8.Module bản đồ theo dõi người truy cập
-Bạn hãy truy cập vào Web sau: [You must be registered and logged in to see this link.]
Chọn cho mình một kiểu phù hợp,rồi lấy code
-Xem hướng dẫn chi tiết tại đây

9.Module Click Comments
Plus chưa hỗ trợ Quick Comments nhưng chúng ta vẫn có cách khắc phục.
Xem hướng dẫnTạo Module Quick Comments tại đây
10.Tạo đồng hồ cho Blog
Truy cập trang [You must be registered and logged in to see this link.] để lấy code
Xem hướng dẫn chi tiết tại đây

<a href="URL đường link tới"
>
<img src="URL ảnh"
alt="Ghi chú" border="0" >
-Một vài ghi chú: Nếu bạn không muốn link đến đâu,chỉ để ảnh thôi thì lấy cái đoạn này.
<img src="URL ảnh"
alt="Ghi chú" border="0" >
-Cái Module khung hẹp bên trái có chiều rộng là 140px,nếu bạn bỏ thuộc tính này đi thì nó sẽ theo kích cỡ mặc định của ảnh
-Cái alt: Bên trong là nội dung ghi chú,khi bạn di chuột vào ảnh nó sẽ hiện lên dòng này.
-Cái Border là độ rộng đường viền của ảnh,còn vài thuộc tính nữa,nhưng tạm thời thế thôi :)
2.Module "I'm Online"
<center>
<a href="ymsgr:sendIM?co0l.l0ve"> <img border="0" src="[You must be registered and logged in to see this link.]" align="absmiddle">
</center>
Thay cái nick của mình (co0l.l0ve) bằng cái nick của bạn nhé,khi bạn online phải refesh thì mới thấy nó báo sáng nick được
3.Module Music
3.1 Nhạc tiếng
Truy cập vào trang:[You must be registered and logged in to see this link.] tìm kiếm bài nhạc mình yêu thích,sau đó lấy code,nếu bài đó chưa có,thì bạn cần đăng nhập và upload nhạc lên đó.
Xem hướng dẫn tạo list nhạc tại đây
3.2 Nhạc hình
Các bạn có thể lấy code từ: [You must be registered and logged in to see this link.] , [You must be registered and logged in to see this link.] (nhạc hình), [You must be registered and logged in to see this link.]
4.Module Thống kê
4.1.Số người đang Online trong Blog
Đây cũng là một công cụ đồ họa rất đẹp và thường được các blogger ở WordPress sử dụng. Công cụ này được cung cấp tại [You must be registered and logged in to see this link.]. Bạn có thể chọn 1 trong ba kiểu hiển thị như minh họa trên hình.

Hình 2
1. Kiểu 1.
Nhấn vào nút bấm được đánh dấu số 1 trên hình 2 và lấy code. Lưu ý
chúng ta sẽ sử dụng lại 8 ký tự được tô màu đỏ. Nó bảo đảm bạn dùng duy
nhất một mã thống kê trên blog mình. Và chúng ta sẽ sử dụng chúng cho
việc tạo bản đồ người xem ở bài hướng dẫn tiếp theo.
8gvde1il">

Hiển thị:

2. Kiểu 2
Nhấn vào nút bấm được đánh dấu số 2 hình 2 trên và nhấn color wheel. Trang làm việc hiển thị bạn hoàn thành các bước 1, 2, 3.

- Bước 1. Nếu đã sử dụng một trong những tiện ích được cung cấp của trang hãy chọn Yes. Nhập địa chỉ blog để tìm 8 ký tự mà bên trên tôi lưu ý hoặc nhập 8 ký tự này nếu không tìm thấy.
- Bước 2. Chọn màu
- Bước 3. Lấy code
Hiển thị:

3. Kiểu 3.
Tương tự như kiểu một nhưng bạn nhấn nút đánh dấu số 3.
 Hiển thị:
Hiển thị:
Xong
rồi đấy, bạn đã có những bộ số đếm thật đẹp mắt... và bạn đã có thể
biết được là có bao nhiêu người đang "mò mẫm" trong blog của bạn đó!
(theo thuthuatblog) và salex7a
4.2.Số lượt truy cập
Vào các trang sau,tạo cho mình một cái ID,rồi lấy code về patse vào Module
[You must be registered and logged in to see this link.]
5.Module Album Ảnh (Flickr)
-Đưa ảnh từ Album Flickr của bạn lên Blog.Vào trang :[You must be registered and logged in to see this link.] rồi điền ID vào để lấy code.
Xem hướng dẫn chi tiết tại đây
| This image has been resized. Click this bar to view the full image. The original image is sized 522x331. |

6.Module thời tiết
Vào trang ([You must be registered and logged in to see this link.] có gần 30 tỉnh thành,bạn chỉ cần chọn và copy code rồi dán vào Module là ok
THỦ ĐÔ HÀ NỘI

7.Module liên kết
<a href="URL đường link tới"
>Mô tả đường link </a>
-Cái này có thể kết hợp để làm như BlogRoll ở 360Yahoo,di chuyển nhanh
vào các entry hay của mình hay link sang các trang Web khác
8.Module bản đồ theo dõi người truy cập
-Bạn hãy truy cập vào Web sau: [You must be registered and logged in to see this link.]
Chọn cho mình một kiểu phù hợp,rồi lấy code
-Xem hướng dẫn chi tiết tại đây

9.Module Click Comments
Plus chưa hỗ trợ Quick Comments nhưng chúng ta vẫn có cách khắc phục.
Xem hướng dẫnTạo Module Quick Comments tại đây
10.Tạo đồng hồ cho Blog
Truy cập trang [You must be registered and logged in to see this link.] để lấy code
Xem hướng dẫn chi tiết tại đây
| This image has been resized. Click this bar to view the full image. The original image is sized 609x572. |




 Sinh Nhật
Sinh Nhật 